Основы работы в Dreamweaver
Удаление ненужных тегов
Как говорилось ранее, тег <font> объявлен устаревшим, но, в отличие от тегов <b> и <i>, у него нет прямого эквивалента для замены. Вместо атрибутов, отвечающих за внешний вид страниц и используемых в теге <font>, применяется принципиально другая технология –CSS (Cascading Style Sheets – каскадные таблицы стилей). Таким образом, в отличие от изменения с сохранением масштаба, сделанного на предыдущем шаге, решение этой проблемы потребует выполнения еще двух шагов. Сначала требуется удалить все старые теги, не удаляя их содержимого. Затем нужно разработать и применить таблицу стилей. Первый шаг будет сделан в этом задании. Второй будет основным в уроке 3.
Удаление тегов <font> без уничтожения их содержимого может показаться трудной задачей. Вследствие того, что каждый тег имеет множество атрибутов, а у каждого атрибута есть много возможных значений, нельзя осуществить поиск тега <font>, как в случае с тегом <b>. Нужен способ поиска отличающихся тегов, например, <font color= "#00FF00"> и <font size="+1">. Существует два обходных пути для решения этой проблемы. Первый – найти строку "<font" без закрывающей угловой скобки ">" а после этого удалить каждый экземпляр тега вручную. Другой способ заключается в использовании при поиске тега <font> такого регулярного выражения, которое позволит найти все возможные атрибуты тега и их значения.
Примечание. Регулярные выражения, в отличие от жестко заданных запросов, позволяют создавать запросы для поиска текста по определенным шаблонам. Регулярные выражения замещают подстановочные знаки на реально существующие, а также предоставляют другие способы описания шаблонов в строках текста. Дополнительную информацию о проведении операций поиска с помощью регулярных выражений можно найти на сайте: http://www.webreference.com/js/column5/. Регулярное выражение для поиска всех вариантов тега <font> выглядит следующим образом: <(font)[^>]*>.
Программа Dreamweaver упрощает сложные задачи. Если выбрано действие Strip Tag (Тег для удаления), программа автоматически генерирует правильные регулярные выражения. После этого она удаляет все найденные экземпляры тега <font> вне зависимости от атрибутов или их значений. Одновременно она, конечно же, удаляет и закрывающие теги </font>.
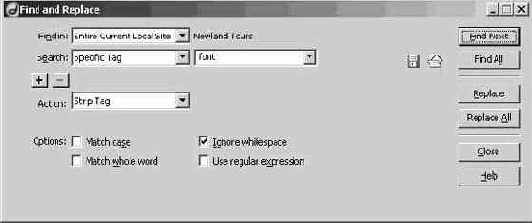
- Не закрывая index.htm, снова откройте диалоговое окно Find and Replace (Найти и заменить) и убедитесь, что в раскрывающемся списке Find in (Поиск) выбран вариант Entire Current Local Site (Поиск на текущем сайте).
На этом шаге выполняется подготовка к основной работе в упражнении. - Убедитесь, что в раскрывающемся списке Search (Поиск) выбран вариант Specific Tag (Специальная тег). Далее в списке тегов HTML выберите вариант font. При необходимости следует щелкнуть на кнопке Remove Search Criterion (со знаком минус "-"), расположенной под списком Search.
Как и прежде, Dreamweaver получает указания, что ему следует искать. В данном случае следует провести поиск всех экземпляров тегов <font> и </font>. - В раскрывающемся списке Action (Действие) выберите вариант Strip Tag (Тег для удаления).
Другие атрибуты не появится, так что можно приступить к выполнению операции. Сначала следует дважды проверить и убедиться, что настройки соответствуют приведенным на рисунке. Ошибки, совершенные во время выполнения операций поиска и замены, нередко имеют катастрофические последствия.

увеличить изображение - Нажмите кнопку Replace All (Заменить все), а затем в диалоговом окне с предупреждением нажмите Yes (Да).
Как и ожидалось, на панели Results (Результаты) отмечается значительное количество произведенных изменений по всему сайту.
Но панель Results является не единственным показателем того, что операция поиска и замены сработала. Отдельные элементы текста index.htm изменились. Заголовок Explore the Site вверху навигационной панели стал меньше, и, кроме того, также изменился его шрифт. Это говорит о том, что проведенная операция влияет не только на код, но и изменяет внешний вид страницы, отображаемый в браузере (или в режиме Design (Дизайн) в программе Dreamweaver).
увеличить изображение - Сохраните index.htm.